De call to action: verras jij je bezoeker of verwar jij je bezoeker?
Je website is voor jou een vertrouwde plek, waarin je waarschijnlijk zelfs met je ogen dicht kunt navigeren. Maar dat is het natuurlijk niet voor je bezoeker, die de tijd heeft genomen om te ontdekken of jij haar inderdaad verder kunt helpen.
En als zij helemaal enthousiast is geworden na het lezen van die ene tekst waarmee ze je website heeft gevonden, dan wil je haar de hand toereiken, toch? Neem haar bij de hand en zeg:” klik hier maar en dan komt alles goed.”
Dat doe je met je Call To Action!

Laat je bezoeker niet stranden aan het einde van je tekst! Geef haar een duidelijke richtingaanwijzer in de vorm van een call to action om jou te vinden.
Wat is een call to action, vraag je je af?
Een Call To Action (kortweg CTA) is een klikbare oproep tot actie. Je roept je bezoeker dus letterlijk op om een bepaalde actie te verrichten binnen je website.
Dit kan echt van alles zijn: een aankoop doen, inschrijven voor je nieuwsbrief, contact met je opnemen voor meer informatie, een kennismaking inplannen, een enquête invullen, enzovoorts.
Het geeft je bezoeker een handvat om haar volgende stap te nemen. Bij jou. Je begeleidt haar met een zachte hand op de elleboog door je website, laat haar interessante pagina’s zien en geeft aan dat ze daar iets concreets mee kan doen.
Een pagina zonder CTA is als een wijnproeverij: men komt geïnteresseerd je smaak proeven, spuugt je uit in de kwispedoor en gaat verder zoeken naar de Perfecte Wijn.
Verleid je bezoeker om meer slokken te nemen, voer haar licht dronken met al die schatten en parels aan kennis die JIJ hebt om haar te helpen. En proost daarna samen op de toffe samenwerking.
Dat moet je CTA doen.
En als jij het niet doet, dan zeker weten dat je concurrent het wél doet!
Hoe ziet een CTA eruit?
Een Call To Action kan in meerdere vormen gegoten worden:
- Als een knop (button)
Deze klik je zelf ongetwijfeld ook tig keer per dag aan! Elke actie die je doet op een website wordt beklonken door een knop. - Als een website banner
Een website banner is een groot blok op je pagina. Je kunt daarin één of meerdere knoppen plaatsen die je bezoekers kunnen aanklikken. - Als een tekstlink
Met een tekstlink kun je de CTA heel mooi vloeiend in je tekst laten opgaan. En aangezien het een link is, verschijnt hij in een mooie andere kleur (meestal blauw) waardoor hij echt wel opvalt.
Maak de tekstlink een beschrijving of exacte naam van de pagina waar je je bezoeker naartoe brengt, zodat ze weet wat haar bestemming is.
Voorbeelden van Call To Action:
Knoppen:
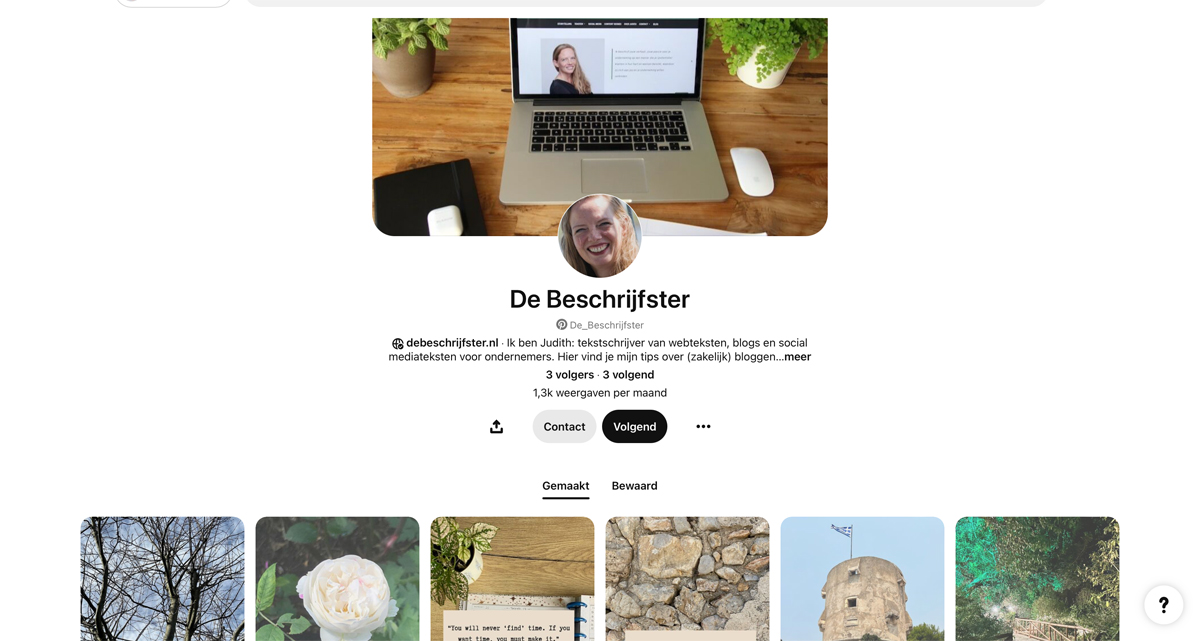
Voorbeeld: Pinterest De Beschrijfster.
Op het profiel van elke Pinterestgebruiker staan knoppen: contact en volgend zijn de twee meest opvallende knoppen.
De twee icoontjes aan weerszijden daarvan (delen en meer) zijn óók knoppen.
Banners:
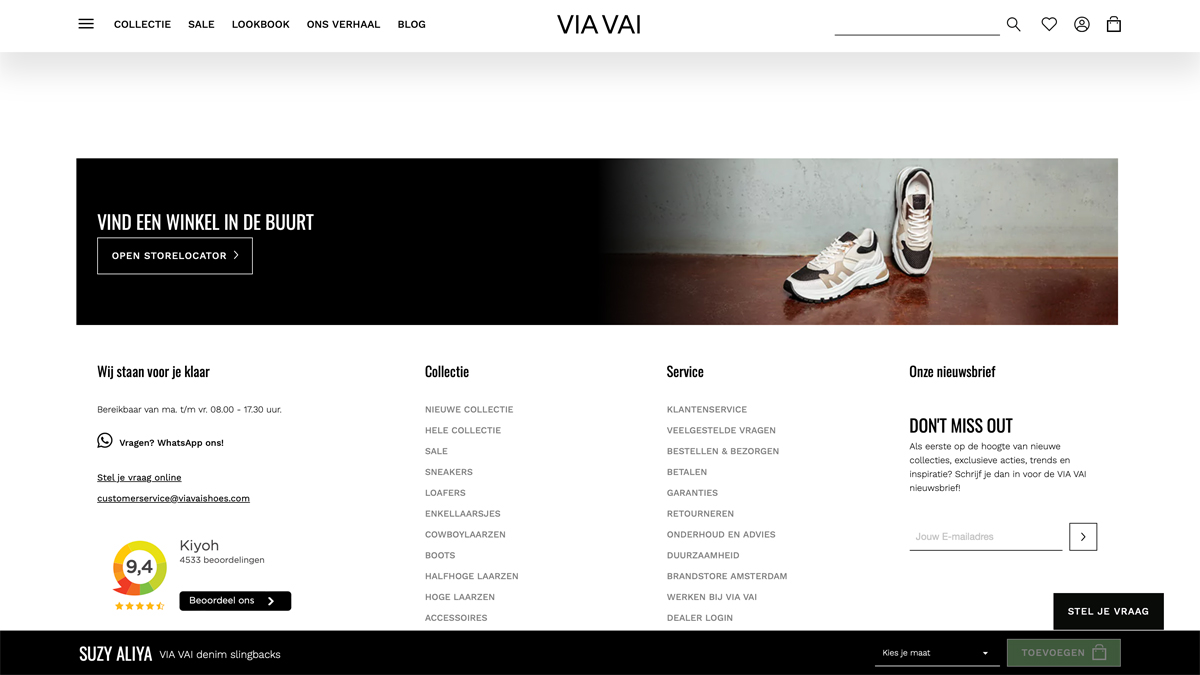
Voorbeeld: webshop Viavai schoenen.
Een krachtige banner met een duidelijke knop erin: vind een winkel in de buurt.
Een opvallend andere kleur dan de rest van de pagina en de sneakers geven kristalhelder aan dat je op een schoenenwebshop zit te neuzen.
Simpel en doeltreffend.
Easteregg: de link gaat naar een paar gave pumps die ik mooi vind 😉
Tekstlinks:
Voorbeeld De Beschrijfster: Wil jij nu ook graag meer te weten komen over hoe jij óf zelf óf met mijn hulp je website door middel van knallende calls to actions verbeterd? Neem vrijblijvend contact met me op; we beginnen sowieso eerst met een gezellig kennismakingsbabbeltje, waarin jij me kunt vertellen waar je precies mijn hulp bij nodig hebt.
Voelen we een klik? TOP! Ik stuur je een offerte zodat jij weet wat je kunt verwachten en wanneer.
Tips voor het schrijven van je knallende CTA
Iedereen kent ze wel, de bekende CTA’s:
- Koop nu!
- In winkelmandje
- Bestel nu
- Lees meer
- Neem contact op
- Alleen vandaag X% korting!
- Enzovoorts
Meestal in een oogverblindende kleur, die je meteen opvalt wanneer je de pagina opent of verder scrollt. En dat is ook precies wat je CTA moet doen: opvallen!
Wat is het doel van de tekst?
Iedere tekst op je website dient een bepaald doel (jouw kennis over een bepaald onderwerp delen, een andere kijk op zaken geven, een verdiepend inzicht geven, etcetera).
Die teksten schrijf en deel je omdat je wilt dat naar aanleiding daarvan je bezoeker iets doet: een actie onderneemt (inschrijven nieuwsbrief, iets kopen).
Dat is de CTA van die pagina.
Hoe kun je die stap, die actie makkelijk maken voor je bezoeker? Hoe kun je haar nog net dat kleine duwtje extra geven?
Probeer met je Call To Action tekst haar te overtuigen om erop te klikken.

Gebruik maximaal twee calls to action in je tekst, anders wordt het erg verwarrend voor je bezoeker. Je wilt haar begeleiden naar een converterende actie, niet naar een gekkenhuis vol mogelijkheden 😉
Kort & Krachtig aansporen tot actie
Vertel kort en krachtig wat je bezoeker nu kan doen en gebruik daaarvoor de gebiedende wijs:
- Ga nu naar aankoop.
- Sla op voor later.
- Abonneer op nieuwsbrief.
- Vraag vandaag offerte aan.
Kort en krachtig does the trick!
Schrijf in de eerste persoon
Schrijf alsof je praat voor diegene die je probeert te verleiden:
- Ik neem een abonnement
- JA! Ik wil meedoen!
- Schrijf me in voor de marathon!
Weetje over De Beschrijfster: daar zul je mij nooit op zien klikken 😉
Laat met de CTA zien wie jij bent
Wees verrassend en laat meteen zien wie jij bent: met humor en een grapje, strikt formeel, happydepappy positief.
Doe je niet formeel voor als jij een ondernemer met een stuitermentaliteit bent, omdat je misschien denkt dat dat is ‘zoals het heurt’.
Dat schept verkeerde verwachtingen en dat loopt meestal uit op een teleurstelling aan beide kanten.
Probeer vooral nieuwe, creatieve uitingen qua kleur, vormgeving en tekst!
Express yourself 🙂 want daar enthousiasmeer jij je Ideale Klant mee.
Werkt het niet, dan verander je het. En dat kun je net zolang doen tot jij er tevreden mee bent en je je Wannahave klanten ermee bereikt.
En de bezoekers die er een negatieve reactie van krijgen (zoals wegklikken)? Die waren waarschijnlijk al niet jouw Ideale Klant om vol positieve energie mee samen te werken!
Waar plaats je die Call To Action?
In ieder geval het liefst op elke pagina die je publiceert! Want: iedere pagina is een kans om een klant te verwelkomen in jouw warme kring van favoriete klanten.
En omdat het eigenlijk gewoon zonde is wanneer je een tekst enkel en alleen ter kennisgeving deelt met je bezoekers…geef altijd een makkelijke optie om een volgende stap te doen, al is het maar het lezen van je andere blogs, een kijkje nemen op je dienstenpagina’s, contact opnemen.
Je bezoeker bepaalt zelf of en wat ze wil gaan doen, maar geef haar de gemakkelijkste weg om dat te doen.

Waar nu heen? De CTA geeft je bezoeker de juiste weg om te vervolgen, zodat jij en zij uiteindelijk bij elkaar komen 🙂
Waar:
- Bovenaan (above the fold, oftewel in het eerste beeld wat je bezoeker ziet wanneer ze je website openen).
Hierin kun je vooral heel goed tijdsgebonden CTA’s plaatsen, zoals een tijdelijke aanbieding. Je bezoeker ziet dan in één oogopslag dat er iets dringends en mogelijk ernstig noodzakelijk te doen is! Geef haar gerust een stukje FOMO 😉 - Onderaan je tekst.
Het liefst wil je natuurlijk dat je bezoeker de hele tekst die jij met je bloed, zweet en @#&^%-woorden geschreven hebt.
Laat haar dus eerst rustig alles lezen en dan onderaan geef je de volgende stap: klik hier en ga verder om je wensen vervuld te zien worden! - Verspreid door je tekst.
Vooral als je best wel een lange lap tekst hebt samengesteld voor je die-hard leespubliek dan is het wel fijn dat ze tussendoor meerdere keren de kans heeft om NU verder te klikken naar die volgende stap.
Hiermee maak je het ook makkelijk voor haar: je wilt natuurlijk niet dat ze eerst dat hele epistel heeft gelezen om dan vervolgens weer helemaal naar boven te moeten scrollen om op je CTA te kunnen klikken…
Trail and error! Probeer meerdere varianten en combinaties uit om te ontdekken wat bij jouw publiek past.
Om dit te analyseren, gebruik je Google Analytics en Google Search Console: hierin worden alle handelingen van je bezoekers vastgelegd. Kun jij zeker je voordeel mee doen 🙂

Voorbeeld Call To Action ontwerp: dit kun je heel gemakkelijk doen in Canva, zelfs met een gratis account! Gebruik je huisstijl consistent voor maximale herkenbaarheid.
Neem met je Call To Action je bezoeker stevig bij de hand
Zodat ze niet verdwaalt, in de war raakt of vertrekt. Maak het haar makkelijk door heldere, intrigerende CTA-knoppen en/of banners te maken.
Bedenk je bij elke tekst het volgende: Wat wil je dat je bezoeker doet wanneer ze klaar is met het lezen van die pagina?
Wil je dat ze:
A: Enthousiast knikt, zoekt naar een makkelijke manier om met jou in contact te komen of laat je haar verdwalen op je website?
B: Sneller dan het licht op jouw flitsende, meteen in haar oog springende, CTA-knop drukt om contact met je op te nemen?
Ik weet welke ik zou kiezen 😉
Leuke taak voor het weekend: schrijf zoveel mogelijk Call To Action teksten, die begrijpelijk zijn over wat ze doen en die verrassend anders zijn.
Klaar?
Oefenen maar!
Zet jij de call to action al in?
In elke blog? In elk social mediabericht? In je webteksten?
Ja? Super! Je bent goed bezig!
Gebruik je de gangbare call to actions of ben jij ook al lekker uniek met die van jou?
Nee? Tijd voor actie dus!
Ook voor het opdoen van frisse ideeën voor unieke call to action kreten help ik je! Klik op de knop om mijn hulp in te roepen.
Deze blog is een verfriste update van het origineel uit 2022











0 reacties